Setting the language tag in WordPress
And why is it important?
Understanding language tags
The HTML lang attribute should be used on every webpage to identify the language of the content on the page.
It is referenced by search engines to enable them to search for results in specific languages and as such it underpins multilingual SEO, returning only local language results back to search engine visitors.
It is also used by assistive technologies such as screen readers that switch language profiles to provide the correct accent and pronunciation when reading the content from the page to visitors with impaired sight, and so is essential for those visitors to understand the page as it is read to them.
Do you need to do this?
If you have a website that is supporting multiple languages through a single domain – for example using a subdirectory to indicate the language such as https://www.purefluent.com/es – then it is possible that the translation plugin you are using with WordPress is managing the tag for you.
However, if you have setup multiple instances of WordPress across multiple domains – for example your domain for Spanish might be set to https://es.purefluent.com – then you should check that the language has been set correctly.
In either case you should check the source code for your web page to ensure that the language has been set correctly.
The first two lines of the code will look something like this:
<!DOCTYPE html> <html lang="en-GB">
The language is set in the <html> tag as the “lang” attribute and it needs to reflect the language or locale you are targeting with this page.
So what should you set it to?
The language tag can be set to either a 2 letter country code, or a locale code that consists of 2 separate two letter code.
So what is the difference between a language and a locale?
A language is exactly what it says – a language such as English, French, Spanish, etc.
However a language can be spoken in many different countries – such as English being spoken in the UK, USA, Australia and New Zealand.
English is spoken in each of these countries but with slightly different nuances and spellings.
Language codes are specified in ISO 629-1 and are represented by two lower case characters, for example en represents English, FR represents French and so on.
The locale is represented by the two language characters, then a dash character and then two additional characters (uppercase this time) representing the country. So let’s look at English again. English spoken in the UK would be en-GB, whereas English in the USA would be en-US and English in New Zealand would be en-NZ.
The two letter codes for each country are specified in ISO-3166.

How to set the language attribute in WordPress
To get started log into the administration panel for your WordPress installation.
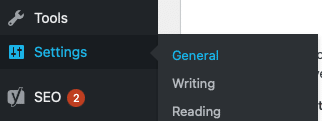
On the left hand side menubar click on Settings, then General

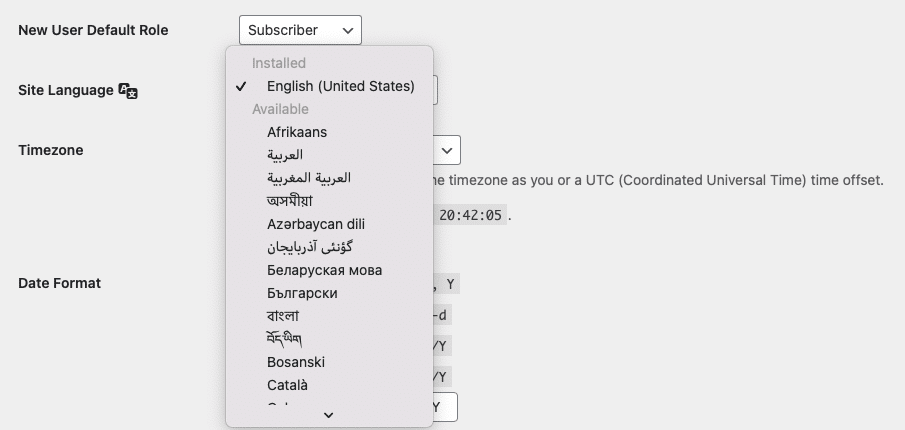
When the settings screen has opened scroll down to Site Language. From here you can choose the relevant language or locale for your site.

And that’s it, your multilingual site is now configured for the correct home language. It will show up in the correct language for your target audience and be indexed in that language, helping your search visibility.



